Mobile, IoT, and Streaming Solutions Delivered by AI Experts
We work with

























Let’s Get To Know Each Other!
We are a team of experts: mobile app developers, full-stack developers, quality assurance specialists, and UX/UI designers. We continuously develop our competence in many technological fields, but we excel in our knowledge and competence in the IoT, mobile and streaming application development, and AI solutions industries.
Our expertise in Flutter, Kotlin/Java (Android), Swift/Objective-C (iOS), Angular, React & Vue (frontend), and Node.js (Backend) means you can trust us with every aspect of your project. Our developers know how to make the most out of each programming language.
GitHub, InVision, XCode, Jira, CI/CD and more. In our daily work, we use several AI tools, such as LM Studio (various models), Codeium, ChatGPT, Copilot, Continue, and much more, depending on the client's needs and the project. These tools help us optimize all processes and deliver the best possible outcomes. We stick to proven solutions industry leaders use to create software that delights users.

What Can We Do For You?
Looking for experts to take your mobile app to the next level? Whether you need a brand-new app or want to enhance an existing one, you’ll get top-notch solutions tailored to your goals. You can also benefit from comprehensive app audits from our experts with detailed documentation, ensuring your app runs smoothly and efficiently. With over 80 successful projects delivered to international clients, the results speak for themselves. Check our portfolio - let our work speak for itself.
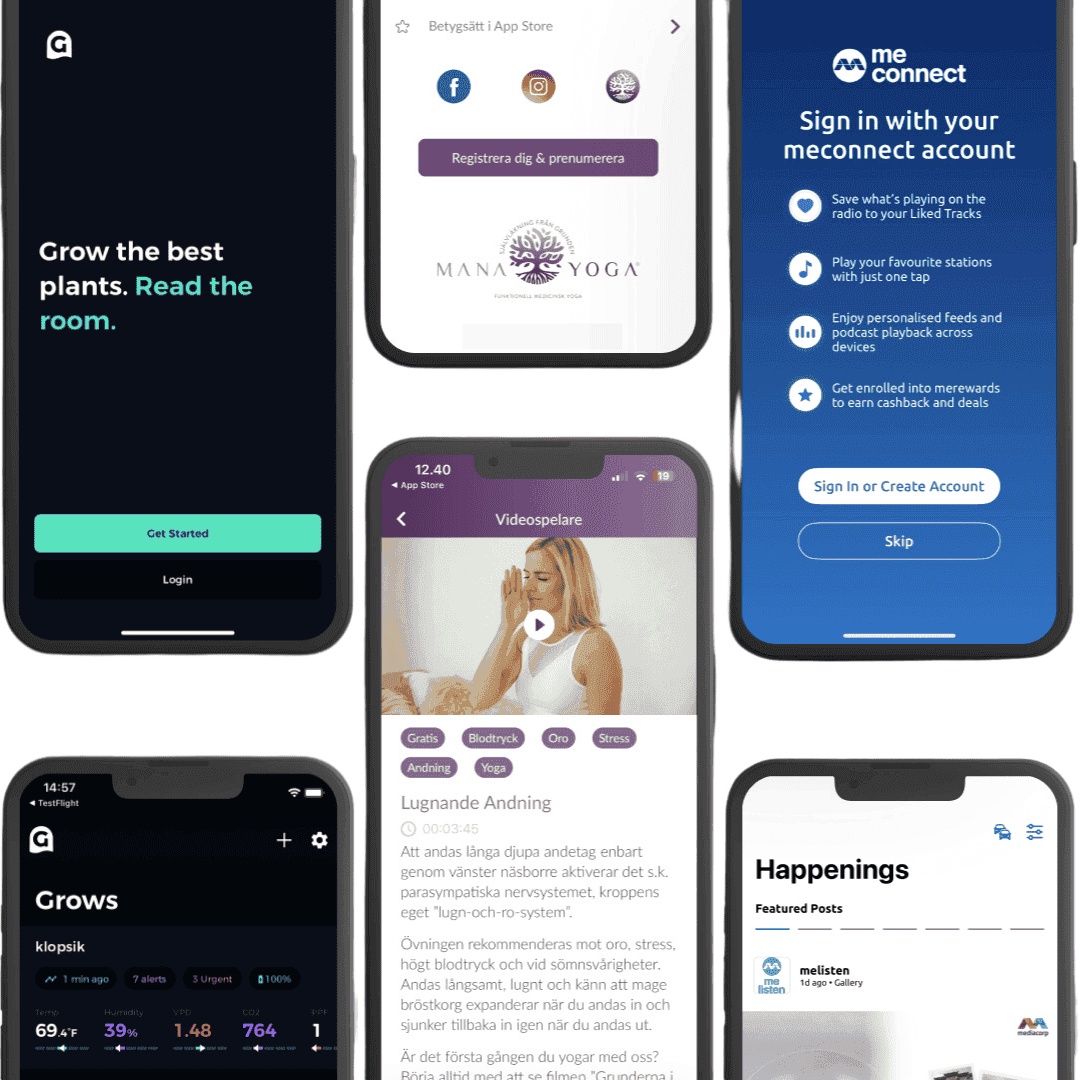
We are one of the few companies with extensive experience, case studies, and portfolios in IoT and streaming. In our portfolio you will find collaborations with both big brands like Sky UK, but also with smaller startups like GrowSensor or MeListen. By working with us you will receive cutting-edge IoT (Internet of Things) for smart home and streaming applications that deliver seamless, real-time user experiences across various industries. Whether connecting smart devices or delivering high-quality media streaming, our development expertise ensures robust, scalable, and user-friendly solutions.
At Mood Up Team, we provide experienced iOS, Android, and cross-platform experts who seamlessly integrate with your team and deliver high-quality mobile apps on time. With deep technical know-how and a focus on collaboration, our specialists help you scale faster, reduce costs, and bring your vision to life. When a missing link on a project means you can't make it, that's when we come along. Our developers will help you complete your project successfully.

Our Values
This is our number one rule. Without proper communication, no project will be successful. In cooperation, we value smooth, clear communication, the definition of common goals, and the means to achieve them. We are constantly in contact with each other, both on our team and with the client, to react in real-time to potential problems and changes and, quite simply, to know what is happening.
These are the words of our client, which have become our watchword. Our team took up the challenge when he came to us with an application that had no right to work anymore and was only fit to be thrown in the rubbish. We fixed the mistakes of the previous development company and put the app back on its feet. Then our client told the famous in our company, ‘Guys, you always deliver.’ Yes, we do. That was almost 10 years ago, and the app still performs. It's tangible proof that our considerable value is persistence and trying. Nothing is impossible for us.
As an experienced company, we are not afraid to use AI in our daily work but also in developing projects. We know that artificial intelligence solutions can help us and the customer reduce time, costs and optimize processes. After thorough research and analysis, we propose AI solutions that will be helpful and safe for the client. AI is not our enemy but an ally.
